Gone are the days when a user would buy software and stick with it year after year. With the rise of SaaS, it’s easier to switch to a better solution if any hiccups arise. For a software provider to minimize any frustrations that might drive users away, it’s important to do user testing — and the earlier in the development process, the better.
A tried-and-true way to test your product in the early stages of development is to use wireframes, mockups, and prototypes. Yes, we mean “and,” not “or”. Though the terms are often used interchangeably, each has its own value. But what’s the difference between them? Read on.
In this article, we’ll delve into the differences between a wireframe, a mockup, and a prototype and guide you on when to use each.
Wireframes, Mockups, and Prototypes: What Are They and Why Are They Important?
Building a house doesn’t start with driving piles into the ground — a detailed sketch of the building is always the first step. The same rule applies to software development: everything begins with a design concept of a future product, and coding comes later.
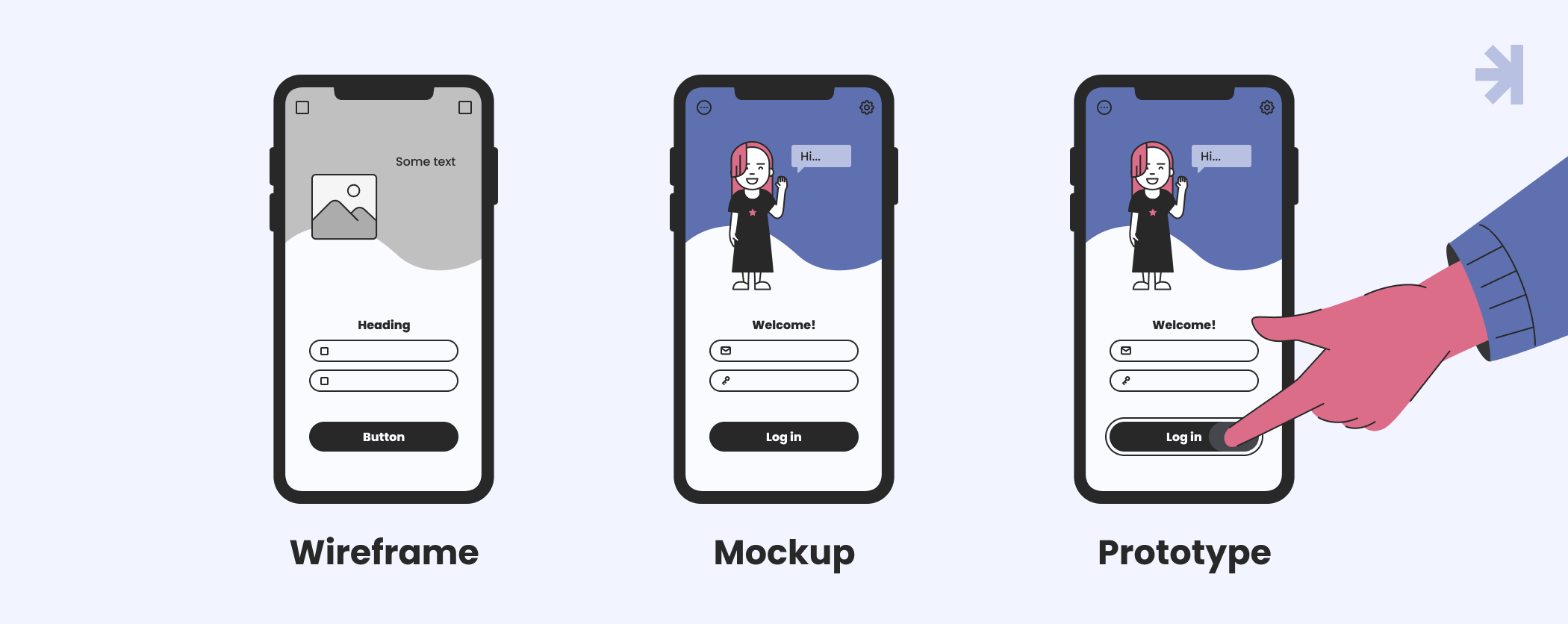
In software development, a UI/UX design concept can be represented in different ways, ranging from a whiteboard drawing to a physical 3D model. Wireframes, mockups, and prototypes are the most common forms of UI/UX design concept visual representations. The three vary in terms of fidelity and the stage of the design process in which each is created:

- Wireframes are basic structural sketches of a design concept.
- Mockups are static visual representations of a design concept (the final mockup looks like a finished product).
- Prototypes are interactive models that simulate the user experience of a future product. Both wireframes and mockups become prototypes once interactivity is added.
So, basically, the three are (in most cases) consecutive stages in the design journey, with each serving a specific purpose.
The role of wireframes, mockups, and prototypes in the design process
Depending on the complexity of the digital product, UI/UX designers can create dozens of wireframes, mockups, and prototypes before implementing anything.
And this begs the question on many business decision-makers' minds: are multiple visualizations of a product (which is also known as prototyping) worth the investment? Yes, they are. The visualizations help you to:
- Gain early user feedback.
Had YouTube not pivoted from a dating platform to a video streaming service, it might not have evolved into the widely successful platform we recognize today. However, navigating a pivot is challenging and potentially perilous. Fortunately, prototyping helps minimize the necessity of drastically changing an already finished product.
Prototyping test designs by engaging real users. It allows you to understand their sentiments giving you firsthand insights into how users respond to your concept, so you can pinpoint areas for improvement.
- Market your idea to stakeholders.
People prefer tangible objects to abstract ideas, even if the latter is a comprehensive product strategy thoroughly outlined in a tidy document. A prototype makes your idea tangible.
With a visual representation and user feedback, your investors and other stakeholders gain a better understanding of what they’re investing in. This gives them confidence in your idea, and your pitch will score more points.
- Plan your project and estimate costs.
Running out of funds is a key factor in 44% of startup failures. Prototyping helps you minimize the risk of failure.
Since prototyping facilitates gathering feedback from diverse stakeholders, it helps you define and refine your project requirements. As a result, you crystallize your product idea, allowing for accurate estimates of scope, timing, and cost. You can also pivot your product strategy in advance if needed, minimizing the risk of investing resources on infeasible concepts.
Now that you have a basic understanding of wireframes, mockups, and prototypes and why they’re important, let’s delve into the differences between these three types of UI/UX visualizations.
Getting to Know Wireframes
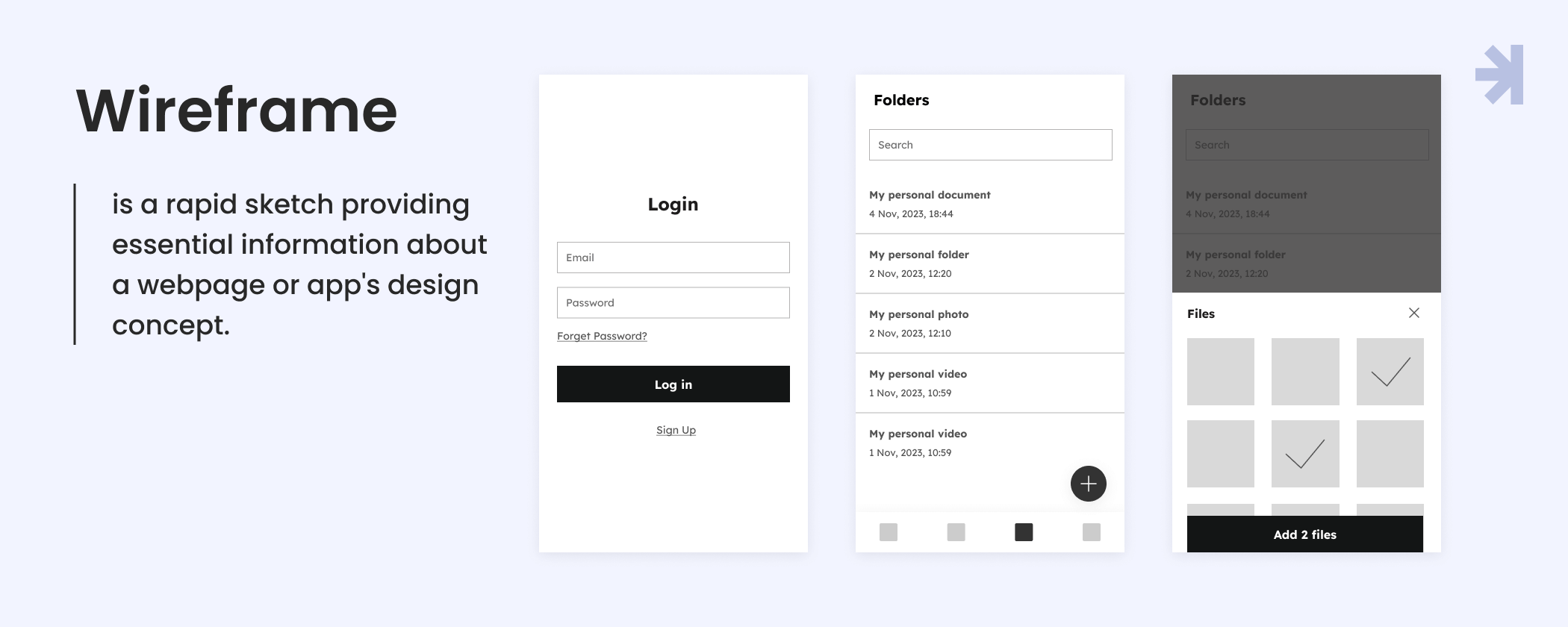
A wireframe is a quick sketch that provides the key information about a webpage or an application’s UI. Depending on the desired level of fidelity to the final product, a wireframe may schematically outline one screen, a few screens, or an entire design.

Wireframes have a minimal amount of text, with no color, no logos, and no images. They consist of simple black-and-white drawings to demonstrate the arrangement of design elements. Wireframes are quick to create and easy to modify. They’re often drawn by hand on a whiteboard during brainstorming sessions; still, wireframes can also be digital and created with the help of software. UX designers aren’t the only ones who can create wireframes — product managers often jump in to ideate too.
As the first step in the design process, wireframes are an ideal tool to test multiple design ideas, crystalize the product’s concept, quickly present an idea to stakeholders, and define the project scope.
Exploring Mockups
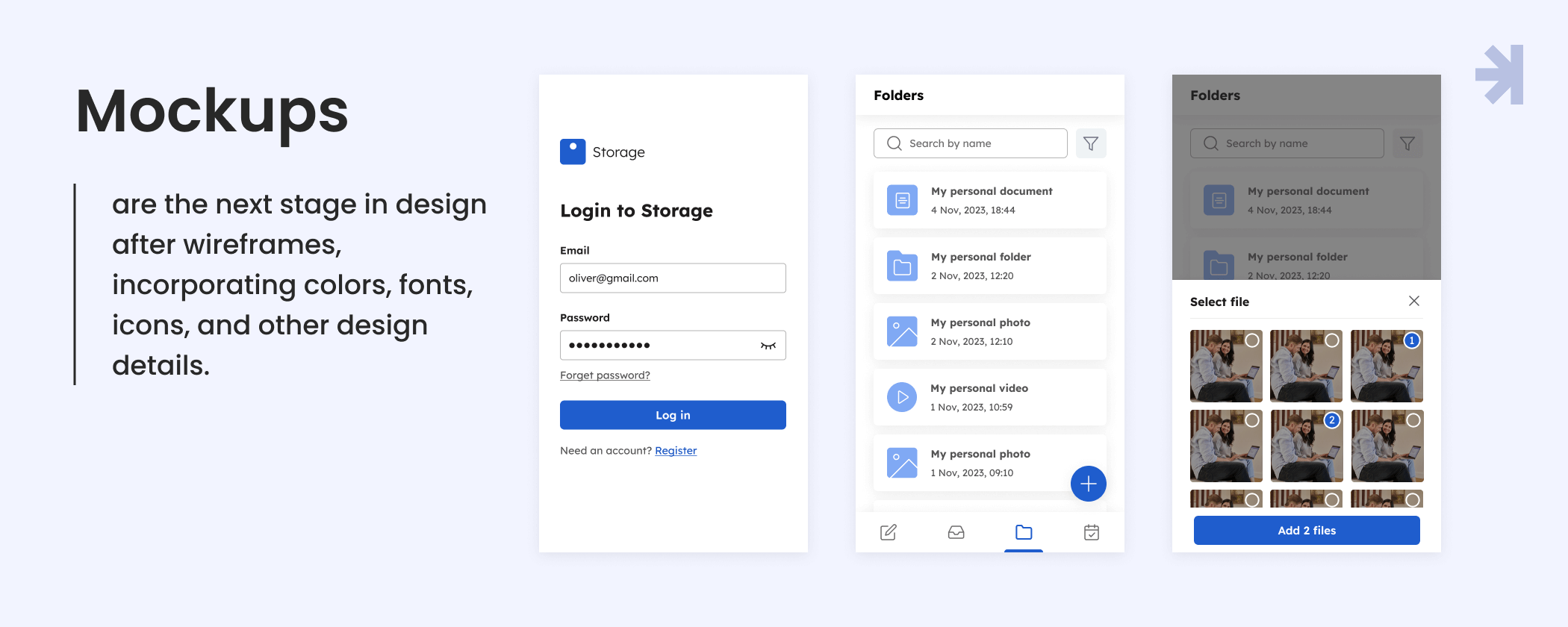
A mockup is the next stage in the design process. Unlike a wireframe, it has colors and adds fonts, icons, buttons, and other design details. Actual content is also often included.

The final mockup is usually a pixel-perfect static visual representation of the final product. Because of the level of fidelity required for mockups, UX designers create mockups using design software.
While the core purpose behind a wireframe is to reach a consensus on the arrangement of UI elements, a mockup encourages stakeholders to assess color schemes, font choices, shapes, and other design elements. Designers usually roll out multiple mockup versions, until the decision-makers give a nod to the one they want to implement.
Understanding Prototypes and Their Role in User Testing
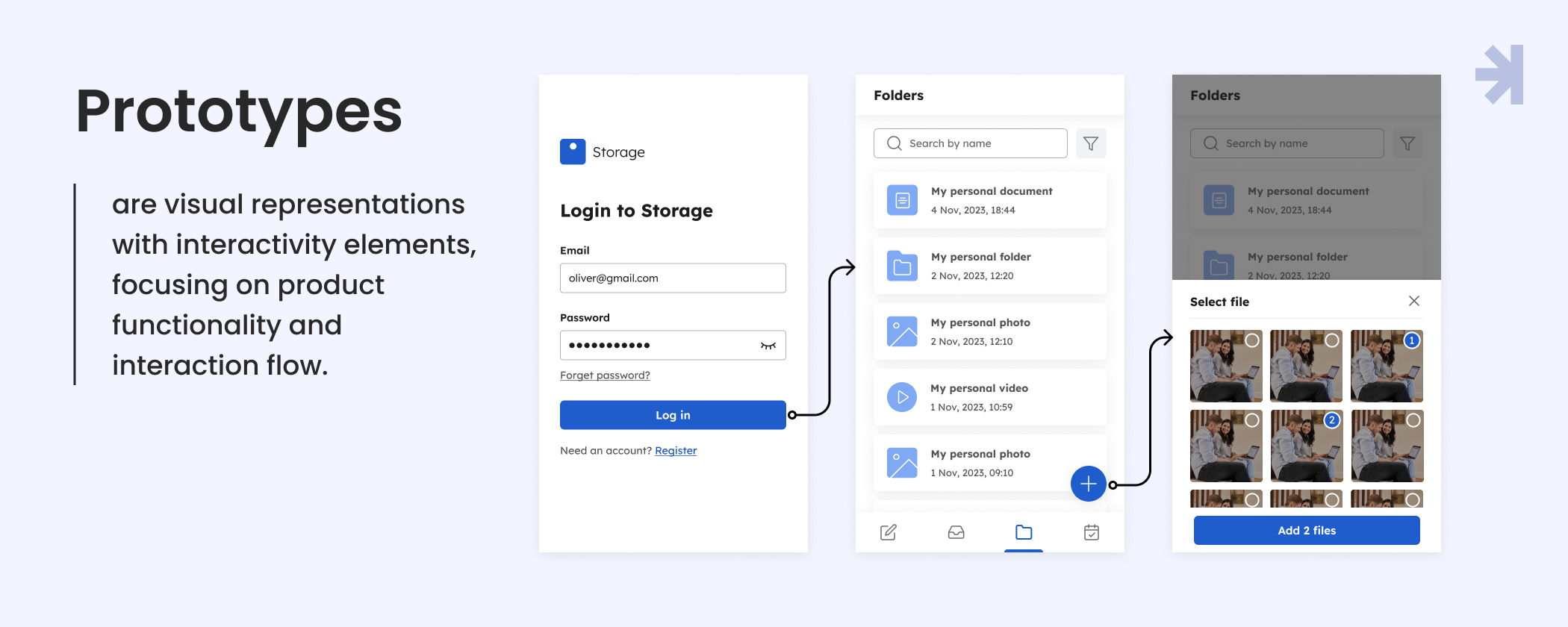
A prototype is a visual representation of a design concept with interactivity elements. Whereas a wireframe depicts a solution’s layout and a mockup adds aesthetic elements, the prototype focuses more on product functionality and its interaction flow.

Depending on its purpose, there are two main varieties of a prototype:
- A prototype based on a wireframe, or a low-fidelity prototype (intended to demonstrate the arrangement of design elements, functionality, and interaction flow)
- A prototype based on a mockup, or a high-fidelity prototype (intended to demonstrate the arrangement of design elements, functionality, interaction flow, AND aesthetics of the future interface)
In other words, while wireframes and mockups are static, a prototype is a wireframe or a mockup with interactivity.
Low-fidelity prototypes can be created during project planning for idea validation and early design stage, high-fidelity prototypes are usually designed the final phase of the UI/UX design process, mimicking a future digital product.
Regardless of its type, a prototype isn’t a working model of a product, but it’s close enough to validate the core concepts and demonstrate how a user would interact with the product. As a result, prototypes play a crucial role in user testing.
Designers need a deep understanding of UI/UX design principles to create prototypes that mimic a real product. That’s why we’re here to assist. With hands-on proficiency in industry-standard design tools, and extensive knowledge of high-fidelity prototyping best practices and user testing principles, we can deliver a top-notch design that addresses your users’ needs.
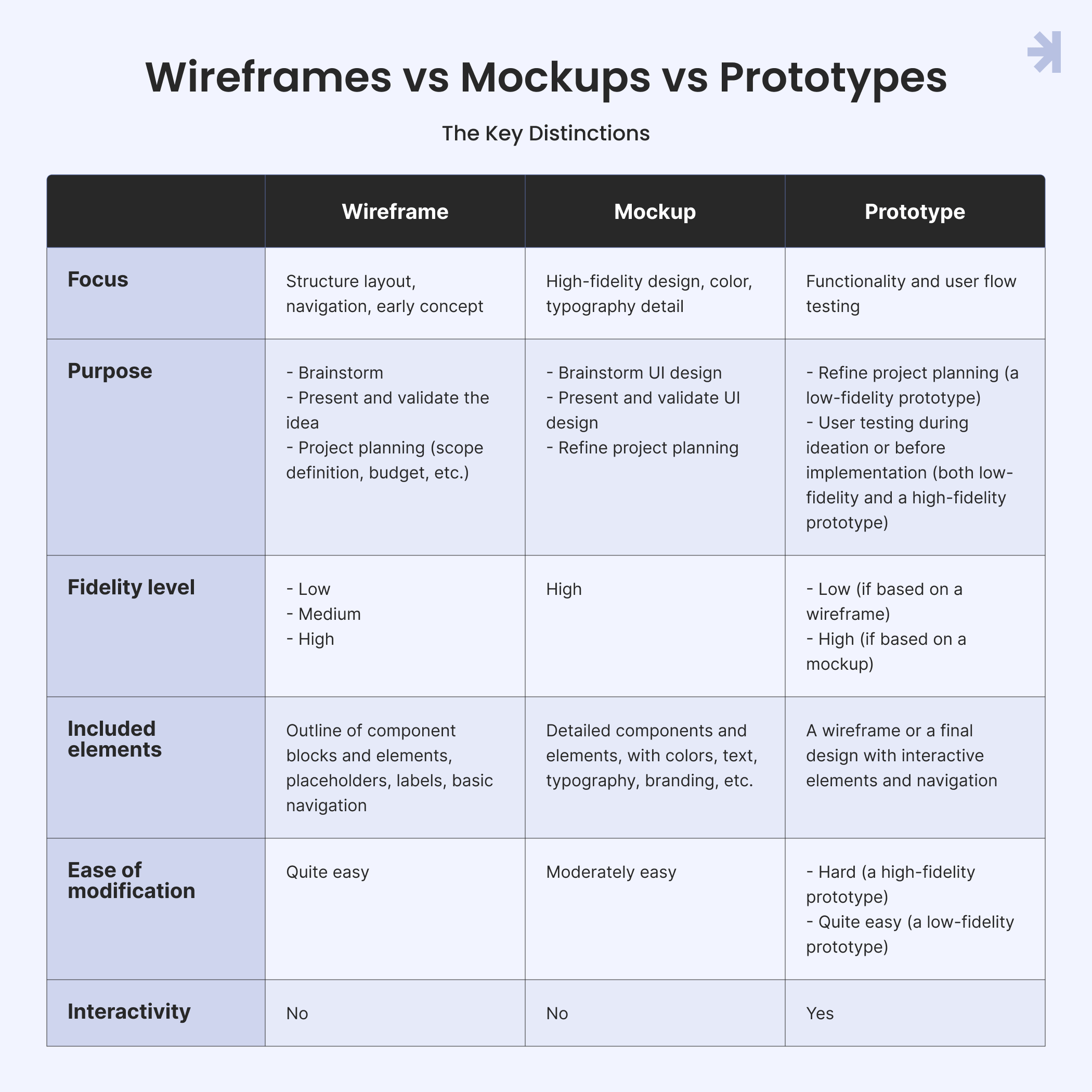
Wireframes vs Mockups vs Prototypes: The Key Distinctions
To eliminate any remaining confusion, here’s a quick overview of the main takeaways.

Now, let’s see the trio in action. This basic example is for developing a mobile app for task management.
Step 1: Wireframe. To present your idea to internal and external stakeholders, you sketch out the layout of your task management app’s main screens, ensuring that key design elements are logically organized and the overall user flow makes sense. As a result, your investors will understand and approve the concept and the development team will know their next moves.
Step 2: Mockup. Now that everyone is on the same page regarding the structure of the app, you present a more polished version of the product design to potential investors and clients. Using mockups, you showcase the visual aspects of the app, incorporating colors, fonts, and images. This provides stakeholders with a more detailed representation of the user interface, showing them how the app will look and feel.
Step 3: Prototype. Before proceeding with the actual development, you create a high-fidelity prototype that simulates how users navigate the app and test user interactions within the app. You conduct usability testing, collect feedback from potential users, and identify any usability issues. This provides a hands-on experience to observe real user interactions that guide you in refining the user interface and functionality.
Conclusion
In today’s rapidly evolving digital landscape, wireframes, mockups, and prototypes are crucial for turning your idea into a finished product: wireframe serves as a structural sketch outlining UI element arrangements, a mockup provides a static replica mimicking UI design, and a prototype offers interactive emulation of user flows.
Together, the three allow you to gather valuable feedback from stakeholders and users, refine your concept, create a detailed project roadmap, and plan your budget effectively.
Expertise is needed to construct mockups and prototypes, and outsourcing to MagicFlux ensures a seamless process. With a wealth of experience in prototyping, we're here to help you create a prototype to secure decision-makers’ approval, minimize risk, and captivate users.

Frequently Asked Questions
What’s the difference between a wireframe, a mockup, and a prototype?
A wireframe, a mockup, and a prototype differ in terms of fidelity and interactivity. While a wireframe is a sketch reflecting the arrangement of visual elements and the basic information architecture, a mockup is a static “twin” of a final product UI.
A prototype is basically a wireframe (a low-fidelity prototype) or a mockup (a high-fidelity prototype) with interactivity. A high-fidelity prototype is an interactive simulation of a final product, with UI and user flows.
What comes first, a wireframe or a prototype?
A wireframe (or more often — wireframes) is a quick product sketch drawn during brainstorming sessions, that comes before a prototype.
What comes after the prototype?
It depends on a project. In most cases, once the high-fidelity prototype is approved, the implementation begins.
When it comes to a low-fidelity prototype, everything is not so straightforward. The prototype might or might not be followed by a mockup. The high-fidelity prototype (upon the low-fidelity one’s approval) can also be skipped, and the development team can proceed straight to the implementation.
Is a wireframe a layout?
Yes, a wireframe is a type of layout used in UI/UX design. As a simplified representation of the structure of an interface, it serves as a visual guide for designers, developers, and stakeholders — an outline of the placement of visual elements, such as buttons, menus, and content.

